カラフル過ぎは逆効果?印刷物や資料の効果的な配色とは
公開日:
:

こんにちは!トリヤマです。
印刷物や資料を作成する際、皆さんは分かりやすくするために、様々な工夫をされていると思います。見出しや重要な語句を色分けしているなどがいい例でしょう。
ですが、その際はちょっと注意しなければいけません。あまり色を使い過ぎても逆に分かりづらくなったり、圧迫感が出て見づらくなります。
ということで、今回はいい印象を与える配色バランスについてご紹介します。印刷に関わる人だけでなく、プレゼン資料を作成している方も必見の記事ですので、ぜひご覧ください!
配色は、3~4色にまとめると良いバランスに!
以前の記事、【超重要】効果的な販促には、適切なイメージカラーを!
でもご紹介しましたが、色が与える印象はとても大きいです。
人は情報の90%近くを視覚に頼っているため、配色バランスが良いWEBサイトや印刷物、資料は自然と人の目を惹くことになります。
一般的には、色のバランスは3~4色にまとめると良い、といわれています。
逆にそれ以上の配色だと、見づらさが出てしまうので、注意が必要です。
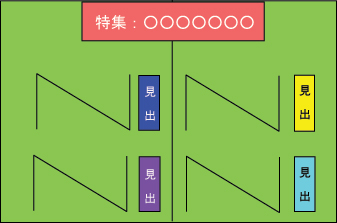
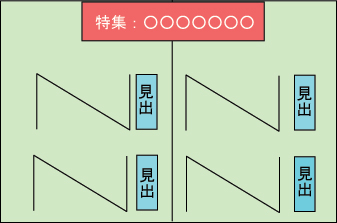
例えば、以下の図を比較してください。


変えているのは色だけですが、だいぶ印象が違いますよね?
上は見出しごとに色を分けているので一見分かりやすいかもしれませんが、
ちょっとうるさい感じがして、目も疲れてしまいます。
逆に下の図は3色で抑えており、スッキリと分かりやすい印象です。
落ち着いた色使いで、最後までストレス無く読んでいただけます。
配色のバランスは70:25:5の比率で!
また、配色には70:25:5の比率にするとバランスがいい、といわれています。
ベースカラーが70%、サブカラーが25%、アクセントカラーが5%、といった具合です。
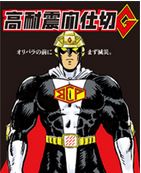
例えば、「漫画化伝説」のイメージキャラクターであるMr.LEG ENDを見てみましょう。
赤のベースカラー、黄色のサブカラー、アクセントカラーに銀色が配色されていますね。

人気のWEBサイトや印刷物、キャラクターはこの法則に基づいていることが多いです。見てみると面白いので、ご自身の周りでも探してみてはどうでしょうか。
以上となります。
今回は色を絞った配色のバランスについてお話ししましたが、例えば対象とする商品のコンセプトによっては、色をたくさん使ってカラフルにしたほうがいい場合もあります。しっかりと見極めていきましょう。
それでは今回はこのあたりで!
■ 漫画化伝説のピックアップ制作事例をご覧ください
関連記事
-

-
販促ツールの効果を上げる! キホンの考え方
こんにちは~トリヤマです。今日は「販促ツール」の成果を上げるための基本的な考え
-
-
デジタルサイネージを使って、狙った相手にピンポイントで届くマンガづくり!
営業中、デジタルサイネージを見つけました。 最近ではすっかりおなじみになったデ
-

-
うんちく!漫画の起源は●●時代まで遡る・・・
こんにちは~トリヤマです。 日本のマンガの起こ
-

-
社員の心の底まで届く「創業物語」作戦
こんにちは~トリヤマです。 今
-

-
マンガにする上で欠かせないのは…?
みなさんこんにちは!トリヤマです。 すっかり秋ですね! 秋と言え
-

-
ミス・ロス撲滅を実現する「業務マニュアル」作成5つのステップ
業務マニュアルは、人の知識や経験によって生まれる仕事のバラつきを無くす「標準化」
-

-
「キャラクター制作」も承っております!【後編】
こんにちは、マンガ読みすぎ&テニスの観戦で寝不足のトリヤマです。 今朝はテニス全米オープンで決勝進
-

-
マンガを自社アプリで配信して、ファンと密接なコミュニケーションを
こんにちは~トリヤマです。 今日もお客様の販促
-

-
「このマンガがすごい!」に学ぶ、「ランキング」の活用
こんにちは~トリヤマです。 最近寒いですね。あ
-

-
強烈な販促アイデアが出せる!知っておきたい3つの手段
こんにちは、トリヤマです。 &